A couple of years ago when I first started reading and hearing about page heroes, my first instinct was to pick up a Marvel comic and have a flick through to see what I had missed!😁 As you have no doubt already discovered, the website world is full of its own language, rich with plenty of jargon on offer.
So what is a website hero section and why should you bother with it when planning your website? For most of your visitors, your hero section, often referred to as the page hero is the first item they will see when they arrive on your website. It is a section placed above the fold, often consisting of a large image and text.
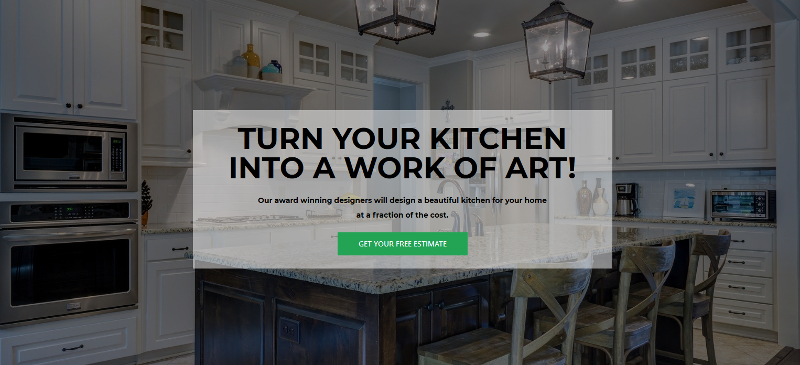
Here is an example of a page hero for a kitchen designer.
Why Are Page Heroes So Effective?
Page heroes are very much about that all important first impression, providing clarity to your website visitors who want to find out quickly what’s being offered to them.
A recurring topic that I always emphasise during my free client strategy sessions is that you’ve only got a moment to get your website visitor’s attention, otherwise… within 3 seconds, click and they’ve gone! I mentioned in an earlier blog post about the importance of headlines in keeping your visitors on your site.
Your page hero is another extremely important part of this process and needs to be considered carefully. It gives a first impression of sorts so it is crucial that it does the job of keeping your visitors there and aiming to move them through to the next stage of your sales funnel. Whether this is to sign up for a training course, book a consultation or something else, your aim is to get your visitors to take that all important CTA (call to action).
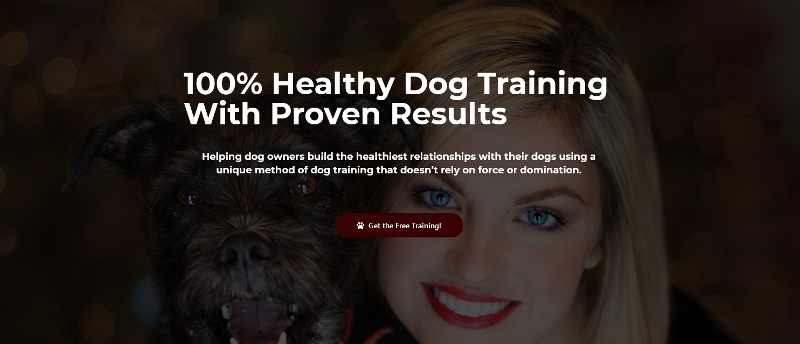
Here is an example of a website page hero that a dog trainer could use.
What to Include In Your Page Hero
To be effective, a page hero needs to begin with a catchy heading and sub-headline which is a sentence or two and it needs to be snappy, yet attention grabbing. It must clearly and concisely communicate three things to your visitors.
- What you do - This needs to be clear and succinct to your visitors from the outset.
- Why does it help them - Explain why your visitors would want what you have to offer.
- What does your visitor need to do to get the ball rolling - What is the CTA (call to action)?
When considering these, it is important to ensure you avoid the following pitfalls:-
- Avoid the use of multiple bulleted points. Your visitors are going to quickly skim over your page hero and are unlikely to take the time to look over bulleted lists.
- Make sure you are not vague in any way. Do a reality check and ensure that your visitors are not going to be left with any possible misunderstandings or questions.
- Do not assume that your prospects will necessarily understand what you do. For example, if you offer counselling or therapy, it might be obvious to you that the type of counselling you offer is CBT (cognitive behavioural therapy) and that it involves a commitment of 5 sessions but it probably isn't to your site visitor. Make sure you tell them!
- Avoid the use of jargon of any sort. Your prospects may have no knowledge of your occupation or the associated jargon/terminology so will be confused and won't hang around. Keep it simple and don't try to be clever.
- Ensure your customer is the hero. It is important to ensure that your customer is the hero of their own story and not you or your employees. Remember they want to know what's in it for them and your website hero section must address this effectively.
- Ensure that your call to action is direct and clearly understood. 'Find Out Here' or 'Learn More' are too passive. It needs to be something more active such as 'Get Your Free Consultation' or 'Explore Classes'.