Disclosure: Some links included in the sidebar are affiliate links, which means we receive a small commission at no cost to you if you purchase through a link.
Many of the people who contact me are looking for non-techie solutions to build their own website. I’ve been using WordPress for a long time for all my client websites and it’s a great platform with many benefits.
Over the years I’ve always opted for WordPress themes that are both simple to use and user friendly. However, something that people have always struggled with is the lack of a true WYSIWYG (what you see is what you get!) interface. In other words, the absence of an environment where you get to preview your design before previewing or publishing it!
Of course the rise in popularity of devices other than the humble desktop or laptop makes this even more challenging.
I think we’re at an exciting time in the WordPress universe where this could soon be realised with their Gutenberg editor.
This week I had a play with a beta of a coming WordPress release with a particular theme and it was quite amazing.
In this post I am going to introduce the Elementor WordPress page builder which I currently use for client websites. Trust me when I say that if you are comfortable using software such as a word processor then you can build your own website with the Elementor WordPress page builder.
Similar to a lot of WordPress plugins, Elementor for WordPress is a freemium plugin. This means you get access to certain functionality for free or you can upgrade to Elementor Pro. Believe me when I say that the free, open source version of Elementor for WordPress provides plenty of functionality and is no slouch!
In the following screen captures, I will demonstrate a few basics of the Elementor page builder. The content included is from My Baby Massage, a website that I’ve recently built. This website was built entirely using Elementor for WordPress.
You will see in this video demonstration, which is just under 10 minutes, how easy it is to build website content using the Elementor WordPress page builder.
To get started, you simply click on the Edit with Elementor button to start using Elementor to build your web page.

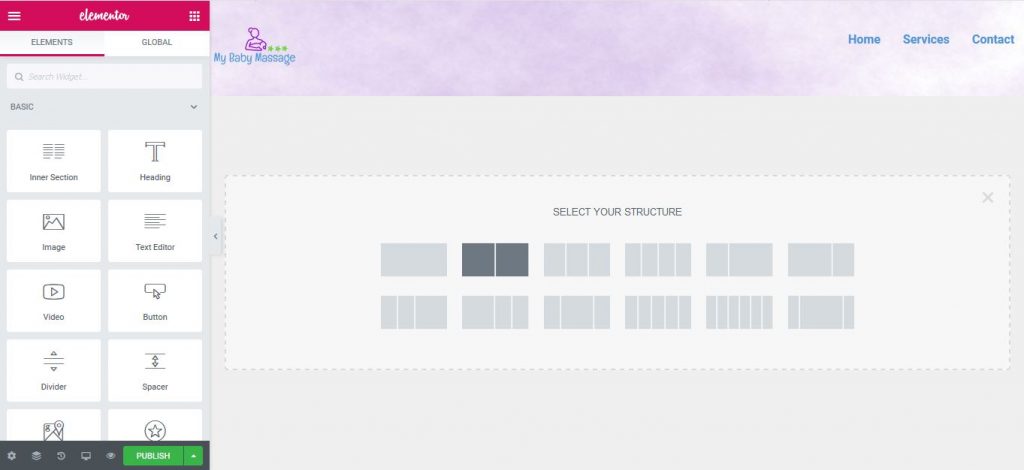
The Elementor page interface is loaded with the elements you can drag and drop on to your page listed on the left hand side. You can select your column layout as shown. There are loads of elements to choose from and the range will depend whether you are using the free or paid version of Elementor for WordPress.

In this example I’ve selected the 50/50 two column layout.

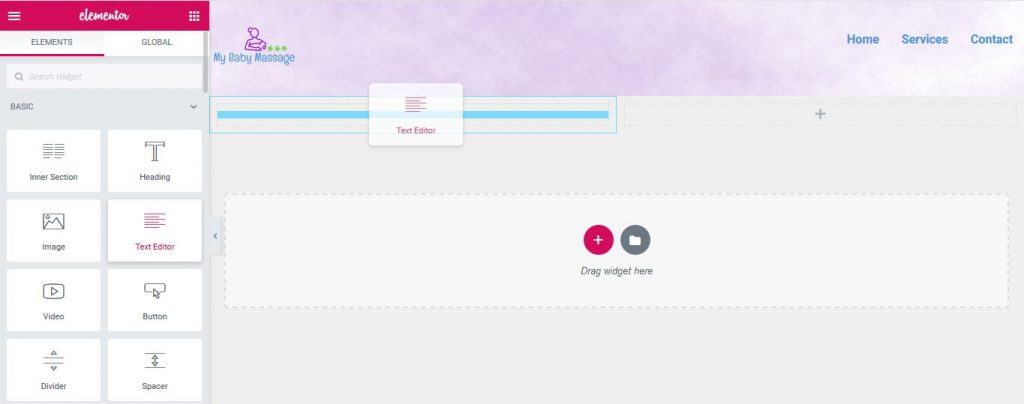
I want to include a text area in the left hand column of my website page. To do this I drag the Text Editor element into that column as shown below.

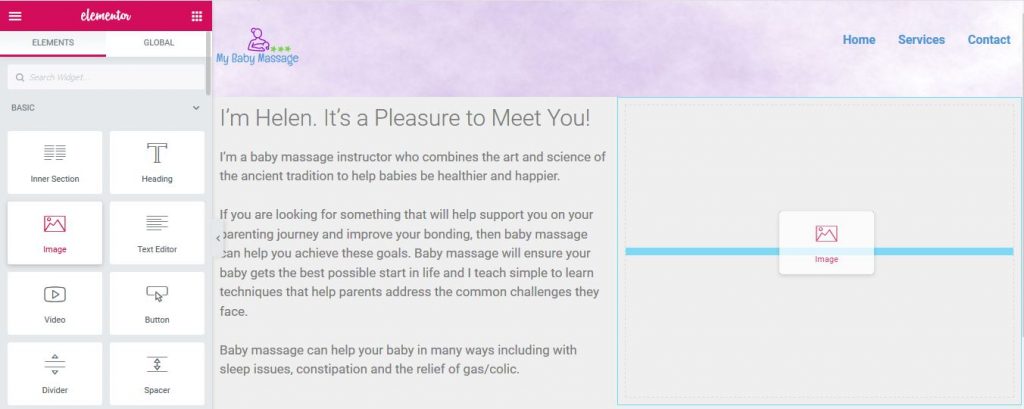
I have now entered the required text into the left hand column and I’m ready to include an image in the right column. To do this I’ve dragged the image element into the column.

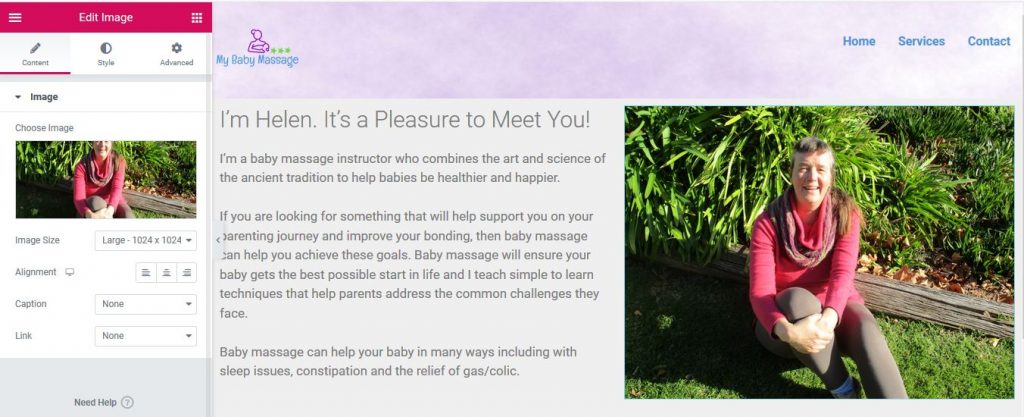
This shows the page with the two column content entered and the image selected. You can see some of the controls available under Edit Image in the screen capture. Each element has a range of controls which can be used to adjust its characteristics without the need for any coding whatsoever.

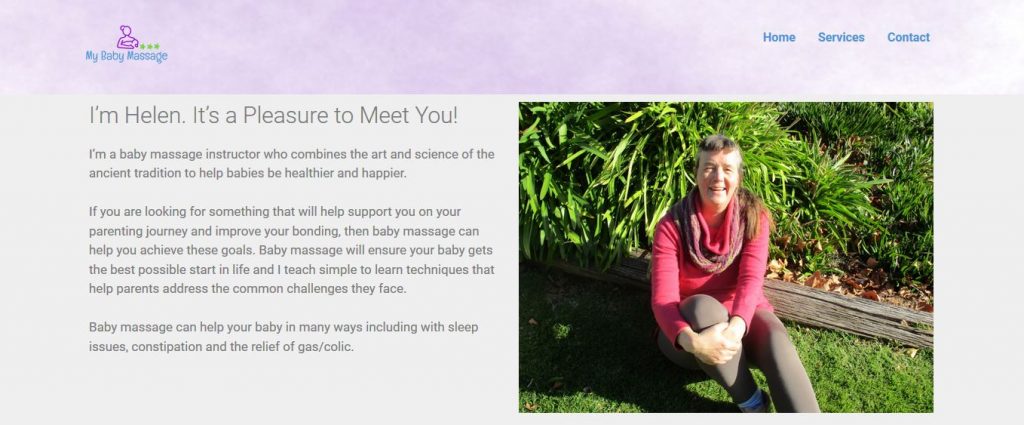
This shows the completed layout which was put together in next to no time at all.

That concludes this brief demonstration of Elementor and its capabilities.
I hope you found this look at Elementor for WordPress helpful and that it’s showed you that you can build great looking web pages without being a techie! Are you looking for further details on WordPress page builders? Please let me know in the comments.
You’ll Also Like
A tiny request: If you liked this post, please share this?
I know most people don’t share because they feel that we don’t need their “tiny” social share. But here’s the truth…
I built this blog piece by piece, one small share at a time, and will continue to do so. So thank you so much for your support, my reader.
A share from you would seriously help a lot.
Some great suggestions:
– Pin it!
– Share it to your favorite blog + biz Facebook group
– Tweet it!
– Share it on LinkedIn!
It won’t take more than 10 seconds of your time. The share buttons are right here. 🙂

